Virtuemart: bekannte und neue Kunden
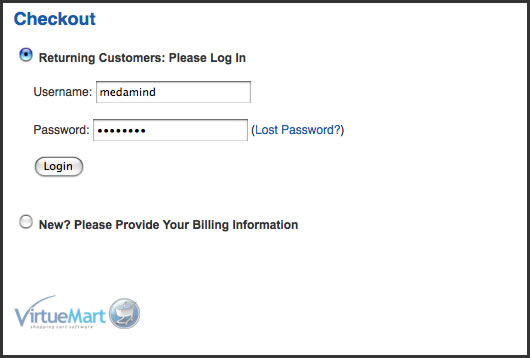
Checkout. Der Einkauf ist abgeschlossen, nun geht es also ans Bezahlen. Die erste Frage des Shops ist: Kennen wir dich überhaupt? Und wenn wir dich kennen - bist du nur registriert oder hast du schon eine Adresse angegeben?
Man kann sich aus Dialogsicht darüber streiten, ob dieser Schritt hier sinnvoll ist (oder wird man an der Ladentheke auch als erstes nach seinem Namen gefragt? ein Usability Aspekt -dazu eventuell später mehr) - aber darum soll es hier nicht gehen. Es geht darum, diesen Schritt wie alle anderen optisch zu tunen.
Der Klick auf den Checkout/zur Bestellung Button führt zu folgendem Screen:
Die Template Datei findet sich im /checkout Verzeichnis des Virtuemart Themes unter /components/com_virtuemart/themes und heißt login_registration.tpl.php.
Sie funktioniert mit Accordion, wie man mit einem Blick in die Datei sofort sieht und ist nicht sonderlich umfangreich, so dass man sich schnell zurechtfindet, um beispielsweise noch einen freundlichen Introtext zu ergänzen.
Hinweis: so ein Introtext kann natürlich prinzipiell hard coded eingebaut werden. Eleganter ist es, wenigstens eine eigene Variable in der Sprachdatei zu erstellen und diese dann zu integrieren. Die Sprachdateien finden sich in /administrator/components/com_virtuemart/languages.
Und noch ein weiterer Hinweis: der gesamte Checkout nutzt default H4 zum Rendering der Überschriften - in dem Fall “Checkout”. Ich bin nicht ganz überzeugt davon, ob die H4 durchgängig in jedem Joomla Template semantisch die erste Wahl ist. Allerdings ist es sicher richtig, Änderungen durchgehend auch in den folgenden Checkout Schritten genau so vorzunehmen, um die Konsistenz zu sichern.
Der unbekannte Neukunde
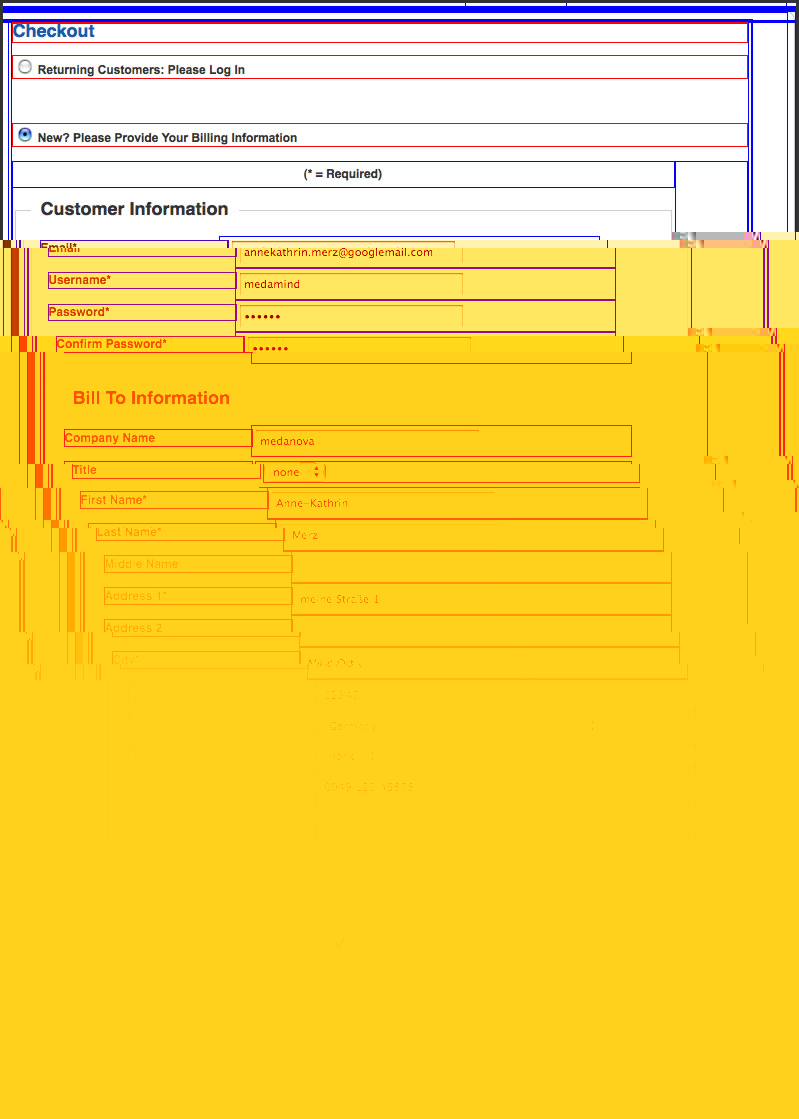
Für Neuregistrierungen präsentiert sich nach entsprechender Auswahl des Radiobuttons folgendes Bild (ich habe wieder die Tabellenzellen und auch die Block Elemente markiert):
Eigentlich ist es nicht nötig, an dieser Tabelle irgendwelche Änderungen vorzunehmen - und man sollte es aus verschiedenen Gründen auch tunlichst vermeiden, denn es geht da ganz schnell an den Core.
Die erforderlichen und anzuzeigenden Felder kann man im Backend einstellen (Virtuemart Menü, Abschnitt Administration, Benutzerfelder) - ebenso wie die Größe dieser Felder und deren Reihenfolge. Eines beispielsweise wird einem hierzulande sofort auffallen: die Postleitzahl schreiben wir gängigerweise vor den Ort und Bundesland (hier State) brauchen wir im Allgemeinen auch nicht.
Doch ein paar Schönheitskorrekturen
Wieder gilt Vorsicht… wir bewegen uns hier im Core unter /administrator/components/com_virtuemart/html. Ab hier also nichts ohne Sicherungsdatei. Die Datei heißt checkout_registration.php. Und hier ist dann erstmal der Registrierungsbutton das Interessante. Rechts? Links? Mittig?
Auf meinem Screenshot spielt das Rhuk Template mit, das nämlich für den übergeordneten Container Linksbündigkeit vorgibt. Sind hier trotz aller Tricks in der template. css noch Änderungen nötig, empfehle ich schlicht, einen DIV mitzugeben oder eine Klasse zu definieren. Dies ist allerdings nur für PHP erfahrene Nutzer wirklich geeignet.
Gleiches gilt für das Layouten der Adresstabelle - die Datei findet man im Verzeichnis /administrator/components/com_virtuemart/classes, sie heißt ps_userfield.php . Allerdings - und das muss man dazu sagen, sind viele HTML Konstrukte wunderbar über Helferlein wie die Webdeveloper Toolbar oder schlicht einen Blick in den Quelltext erkennbar und können damit durch CSS entsprechend einfach gestylt werden. Interessant in diesem Zusammenhang sicherlich neben den Input Feldern und Labels vor allem <fieldset> und <legend> - der erste Tag verantwortlich für den hier nicht sonderlich gut sichtbaren hellgrauen Rahmen und letzteres für die Überschrift. Der Konsistenz halber gehören beide Definitionen ins Template, genauer natürlich in die template.css.
Und weiter geht es im nächsten Schritt…
.. nach Klick auf Login (für bekannte Kunden) oder Registrierung (für Neukunden) mit der Überprüfung der Rechnungsadresse und Angabe der Lieferadresse. Während dieser Schritt recht moderat war und wenig Layouting erfordert, sind die Möglichkeiten der nächsten Schritte schon erheblich umfangreicher und damit auch spannender.
Die einzelnen Steps:
Intro: Kauf mich!
Vorspann: der Basket
Checkout: kennen wir uns schon?
Step 1: Wohin soll’s denn geliefert werden?
Step 2: Wie sollen wir liefern?
Step 3: Bezahlen, bitte!
Step 4: Nochmal alles zusammengefasst oder der letzte Klick
Step 5: Dankeschön, bis zum nächsten Mal