Virtuemart: One Step Checkout
Eigentlich hatte ich vor, hier noch einen richtig umfangreichen Artikel über den One Step Checkout zu schreiben, jedem Konstrukt, bei dem im Virtuemart Shop der Checkout auf einer ziemlich langen Seite angezeigt wird.
Eigentlich wollte ich genau erklären, was zu tun ist - wissentlich, dass wirklich viel zu tun ist… Aber das geht so einfach nicht, vielleicht aber ist es auch gar nicht nötig?
Generelles zum One Step Checkout
Ich weiß nicht so recht, was die Intention des Ganzen sein soll. Mir gefällt die Idee gar nicht. Sind wir es nicht so gewohnt, schrittweise durch eine Bestellung zu laufen, einfach nochmal zu überfliegen, ob alle Infos richtig sind und dreimal auf “weiter” zu klicken?
Ich habe ein einziges Mal bei dem großen “wir verkaufen alles” Buchportal per One Click gekauft und fühlte mich nachher fast erschlagen, weil alles so schnell ging. Anders ist das übrigens beim sehr unkomplizierten (und damit auch gerne mal maßloser als geplanten) Einkauf im iTunes Store. Das wiederum finde ich genial - aber es funktioniert auch anders und das Nutzungsszenario (Download per Klick) ist eben ein anderes als das bei Amazon (Buch per Post).
Man muss sich also schon bewusst machen, was man verkauft und ob genau dieses One Click der Weisheit letzter Schluss ist. Ich denke, alle rein downloadbaren Artikel sind Kandidaten für einen One Step Checkout- denn die Lieferadresse entfällt ebenso wie das Shipping und so wird das Ganze wesentlich übersichtlicher und damit der Einseiter auch gerechtfertigt.
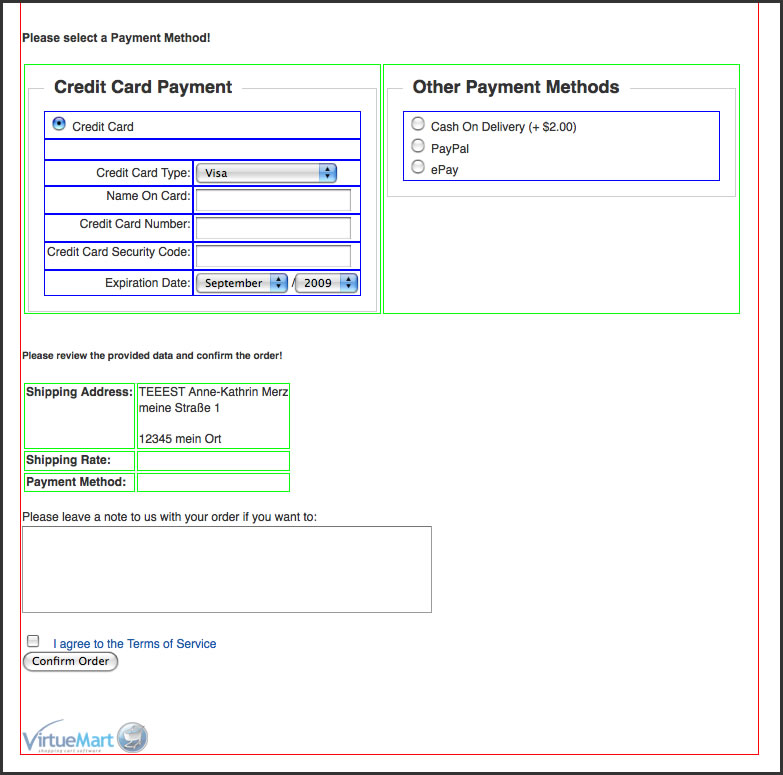
Ein anderer, eher logischer Punkt ist, dass Virtuemart für den One Step Checkout keine Bestätigung vorsieht. Es gibt also keinen Warenkorb inklusive aller Kosten mit Versand. “Confirm Order” (Bild 2) leitet also direkt auf die “Danke”-Seite weiter. Wieder ein Argument dafür, sich für den One Step nur für Download-Artikel anzubieten?
Die optische Geschichte
Lässt man mal alles so wie es ist und konfiguriert man im Virtuemart Administrationsbereich en Checkout als One Step (indem man allen Schritten ein und dieselbe “Checkout-Nummer” zuweist, beispielsweise 1, was übrigens auch zur Zusammenfassung nicht aller, aber einzelner Schritte dient), wird beim Testen im Frontend sofort klar, dass das Layouting eine mühsame Sache werden wird.
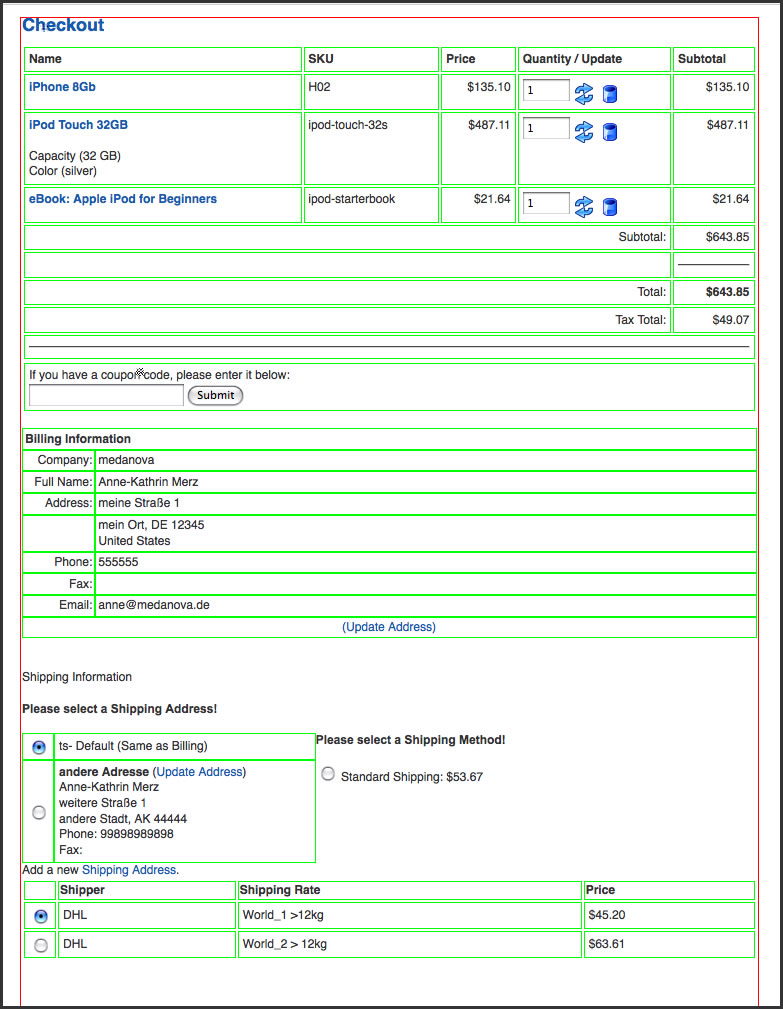
Da die Seite wirklich lang wird, habe ich mal zwei Bildchen daraus gemacht:
und hier der zweite Screenshot:
Was passiert?
Die einzelnen Templates im entsprechenden Themes Ordner (../components/com_virtuemart/themes/default/templates/checkout) werden einfach der Reihe nach untereinander geordnet. Hier wird schön deutlich, wie unterschiedlich die einzelnen Snippets aufgebaut sind. Das Gute ist: ich muss nicht wieder bei Null anfangen, denn die einzelnen Schritte habe ich bereits im Detail erläutert (eine Liste der bereits bestehenden Beiträge zum Thema Checkout Optimierungen findet sich am Ende dieses Artikels). Und noch ein Gutes ist: wer den One Step wirklich nur bei downloadbaren Produkten anwendet, wird weniger Layoutarbeit haben. Trotzdem einige schnelle Tipps:
Layoutaspekte
Ich hatte im Lauf meiner Serie schon geschrieben, dass die H4 im Checkout Prozess eine wichtige Rolle hat - sie gibt den einzelnen Steps ihre Überschrift, - so auch hier. Ein Template, dass die H4 etwas hervorhebt, ist klar im Vorteil. Eine Alternative ist das Styling der H4 im Kontext #vmMainPage h4 . Ziel ist, vollkommen klar, dem Checkout und seinen einzelnen Bestandteilen, etwas mehr Struktur zu verleihen und die Seite damit übersichtlicher zu gestalten.
Im nächsten Schritt sollte man die einzelnen, untereinander angeordneten Schritte im Abstand anpassen. Hier ist etwas Finetuning gefragt - mal endet eine Template Datei mit einer Tabelle, mal mit einem DIV und mal mit einer Breakline. Hier hilft unter Umständen eine einheitlicher DIV Container in der Art class=”checkout_div”, der in jeder entsprechenden Template Datei um den Inhalt herumgelegt wird und für die Margins und Paddings zuständig ist.
Tja und dann wird es trotz allem noch darum gehen, ein einheitliches Tabellen (oder nicht-Tabellen) Layout zu realisieren, denn nur so wird man letztendlich bündige Abstände links zaubern können.
Fazit
Es gibt nicht viele Nutzungsszenarien für den einstufigen Checkout. Das einzig für mich wirklich sinnvolle sind die bereits angesprochenen downloadbaren Produkte, die einige Informationen schlicht entfallen lassen. Wer den einstufigen Checkout trotz allem unbedingt haben möchte und weder mit User Experience Argumenten noch Fragen der Usability davon abzuhalten ist, auch wenn das Szenario nicht passt, der muss es wohl machen und wird sich einer Menge teils recht knifflicher Änderungen gegenübersehen. Ein langwieriger Prozess, in dem man sich mit viel Kleinarbeit aufhalten wird müssen.
Trotz allem: viel Spaß mit Virtuemart! Wer sich einarbeitet, hat ein wirklich gelungenes System!
Die einzelnen Steps bisher:
Intro: Kauf mich!
Vorspann: der Basket
Checkout: kennen wir uns schon?
Step 1: Wohin soll’s denn geliefert werden?
Step 2: Wie sollen wir liefern?
Step 3: Bezahlen, bitte!
Step 4: Nochmal alles zusammengefasst oder der letzte Klick
Step 5: Dankeschön, bis zum nächsten Mal
Exkurs: einstufiger Checkout





Habe mich auch schon eine Menge mit Virtuemart befasst, aber konnte hier noch richtig was lernen :-)