TYPOlight 2.8: Bild-Einstellungen
Nachdem dieser Tage Nina Gerling einen wichtigen Artikel zum auf dem TYPOlight Weblog veröffentlich hat, habe ich das ein bisschen unter die Lupe genommen. Ich habe mich gefragt, welche Einstellung sich für welchen Bildtyp empfiehlt und auch wie man die verschiedenen Settings “proportional”, “an Rahmen anpassen” und “exakt” kurz und knackig erläutert. Herausgekommen sind eine Reihe von Bildchen, die verschiedene Fälle illustrieren.
Update: ich habe gerade den Titel geändert und die Null entfernt. Seit heute gibt es !
Bisher gab es in TYPOlight lediglich die Option, ein Bild zu verkleinern (vergrößern wollt Ihr sicher nicht, denke ich). Bilder wurden dabei schlicht proportional verkleinert, wobei eine Angabe (Höhe oder Breite) ausreichend war, um das Bild beispielsweise auf eine Breite von 200px zu skalieren.
Neue Funktionen
Exakte Angaben
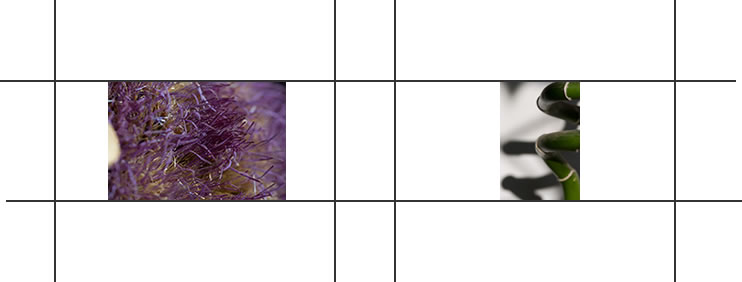
Exakte Angaben sind bestimmt die einfachste Variante und schnell erklärt. TYPOlight bestimmt, ausgehend von der Mitte des Bilds, den vorgegebenen Ausschnitt. Dass diese Einstellung nicht für jedes Bild geeignet ist beziehungsweise dem Bild eine völlig andere Wirkung verleiht, illustriere ich hier mal an einem etwas überzeichneten Beispiel:
Proportional
Was porportional bedeutet, wissen wir natürlich alle, aber… Gibt man für die Einstellung propotional nur einen Wert an - Höhe oder Breite- wird das Bild poportional skaliert. Das wirklich Wichtige dabei, ist zu wissen, nach welchen Regeln proportional funktioniert, sobald man zwei Werte angibt (sinnvoll?):
Ein proportional eingestelltes Bild wird auf die Angabe, die für die längere Bildseite gemacht wurde, skaliert. Was bedeutet das? Querformatige Bilder werden anhand ihrer Breite in den vorgegebenen Rahmen angepasst. Hochformatige Bilder hingegen werden anhand ihrer Höhe in einen vorgegebenen Rahmen eingepasst. Mit diesem Setting kann es passieren, dass das Bild über die Breite des Rahmens hinausragt, jedoch nie über die Höhe.
Beispiel mit zwei Bildern Hoch- und Querformat, Verhältnis 2 x 3 und einer Rahmengröße von 280 x 120 beziehungsweise 120 x 280.
Was passiert nun beim querformatigen Rahmen?
und im Vergleich hochformatige Angaben
An Rahmen anpassen
Auch das ist eine Skalierung, also kein Ausschnitt, die allerdings anders funktioniert als die Angabe proportional, insbesondere aber ist der Rahmen die absolute Begrenzung.
Bei Anpassung an den Rahmen gilt die kürzere Seite als Bezug - allerdings dann und nur dann, wenn dabei der Rahmen nicht überschritten wird.
Wieder das Beispiel von oben:
Fälle, die zusammenfallen
Die Grafiken zeigen ganz deutlich: es fallen jeweils zwei Fälle zusammen. Das querformatige Bild mit hochformatigen Angaben verhält sich bei proportionaler und Rahmen- Angabe identisch, ebenso das hochformatige Bild mit querformatigen Angaben.
Diskussion
Meistens wird man sich für die proportionale Variante entscheiden, insbesondere, wenn es sich um ein Bild zum Inhaltselement handelt. Proportional ist irgendwie ein bisschen wie die Methode “rundrum sorglos”. Interessant aber werden die verschiedenen Varianten insbesondere für Bildergalerien oder nicht? Das Stichwort zusätzlich zum Rahmen heißt hier wahrscheinlich Tabelle.
Insgesamt wurde mit den drei verschiedenen Bildmodi das Handling für das Einbinden von Bildern jedoch deutlich verbessert - eigentlich ist für jedes Einsatzszenario was dabei. Wie man allerdings durchgängig damit umgehen sollte…? Kommt irgendwie aufs Bild oder die Bilder an. Dabei, ich denke, das ist relativ offensichtlich, ist vor allem der Mix aus Hoch- und Querformaten ein echtes Problem. Ich persönlich bin ja im Zweifel Fan der quadratischen Version ;-)
Die Graphiken übrigens haben eine kleine Macke: natürlich spielt der Rahmen für die Darstellung keinerlei Rolle, es entsteht also (Achtung Ausnahme Bildergalerie inkl. entsprechender Settings) kein Freiraum rechts, links bzw. oben und unten. Ich habe die Rahmen lediglich eingefügt, um zu veranschaulichen, welche extremen Unterschiede sich bei der Größenberechtung ergeben.