Virtuemart: die erste Bestätigungs-Mail
Gut, es hat alles geklappt und nun soll der Kunde natürlich zusätzlich zum Dankeschön auch eine Email bekommen, in der die gerade getätigte Bestellung nochmal zusammengefasst ist.
Die Email, das hat Thomas gestern schon geschrieben und mich netterweise daran erinnert, diesen Schritt nicht zu vergessen, kann aber noch ganz andere Aufgaben erfüllen: sie informiert und macht Lust auf mehr Einkäufe in diesem und eben nicht in einem anderen Shop. Service Design heißt ja das neue Zauberwort - hier ist der richtiger Platz genau dafür! Na dann mal los…
Nein, ich bin kein Fan von HTML Emails. Viele davon landen bei mir automatisch im Spam (beispielsweise auch die Bestätigung zum JoomlaDay, das muss ich hier lustigerweise mal anbringen) und so kann das natürlich bei jedem Kunden passieren. Trotz allem machen HTML Emails einfach mehr her - gerade der weniger versierte Nutzer ist wahrscheinlich einer, der es richtig schön bunt mag. Virtuemart lässt es offen: HTML oder Plain Text? Wie es Euch beliebt!
Variante HTML
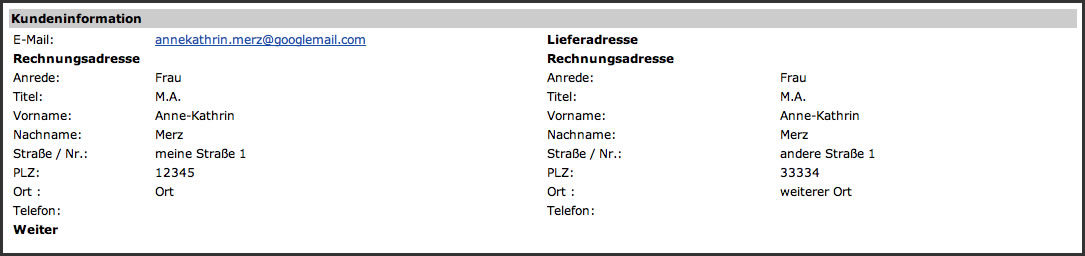
Auch hier gibt es ein Template - und das sollte man ausreizen. Man findet es unter /components/com_virtuemart/themes/default/templates/order_emails. Die Datei heißt confirmation_email.tpl.php. Also ein Blick in jene Datei, die recht voll wirkt, dann aber recht schnell zu durchschauen ist. Hier ein Ausschnitt aus einer Bestätigungsmail mit abweichender Lieferadresse, ganz bewusst übrigens mit einer Layoutmacke (dazu später!):
Die ganze Email ist genau so aufgebaut. Die Styles für einzelne Spalten sind hier notwendigerweise direkt in der Datei definiert (Leider nicht ganz durchgängig, aber der CSS Junkie weiß das sicher sofort zu “richten”).
In Zeile 21-34 dreht sich alles um die Shop Informationen: hier wird der Absender noch einmal angezeigt, inklusive kompletter Adressdaten wie im Backend definiert.
In den folgenden Zeilen 35- 133 wird die Bestellung zusammengefasst. Dort werden auch die Rechnungs- und Lieferadresse angezeigt, wie in obigem Screenshot.
Es folgt dann die Erstellung des Abschnitts, in dem der Kunde nocheinmal über das informiert wird, was er eigentlich gekauft hat (Zeile 137- 254), sowie die Kunden Nachricht und die Liefer- und Bezahlmodalitäten - das ist natürlich eine für den Adressaten ganz wichtige Information, der nämlich möchte zunächst ja schließlich noch einmal bestätigt haben, dass alles korrekt übermittelt wurde.
In Zeile 284 beginnt der so genannte Footer - und hier wird es dann interessant, denn das ist ausbaufähig… Ich würde vorschlagen, entsprechende Texte in der deutschen Sprachdatei zu hinterlegen und das bestehende Prinzip des Emailaufbaus einfach beizubehalten. Phantasie und Marketing-”Tricks” sind keine Grenzen gesetzt, Thomas hatte das gestern recht gelungen auf den Punkt gebracht:
Je nach Art des Shops können hier Serviceangebote, Garantieverlängerungen, Ansprechpartner, Link zum Newslertter usw. aufgeführt werden. Eine professionelle Aufmachung und kompletter Inhalt vermitteln dem Benutzer das Gefühl, mit dem Kauf das Richtige getan zu haben - ein gutes Gefühl…
Ach ja, die Macke… Vielleicht ist es dem ein oder anderen aufgefallen: da tummelt sich ein recht unmotiviertes “Weiter”, das aber recht schnell eliminiert ist. Es kommt zustande durch ein Default Benutzerfeld (diese werden im Backend unter “Administration” definiert) namens delimiter_sendregistration vom Typ delimiter.
Man kann dieses Feld entweder löschen (was ich allerdings nicht versucht habe, aber warum sollte man es nicht löschen können) oder das Template um drei Zeilen erweitern:
Es muss ca in Zeile 69 statt
<tr class="Stil1">
<td colspan="2"><b class="Stil1"><?php echo $VM_LANG->_($field->title) ? $VM_LANG->_($field->title) : $field->title ?></b></td>
</tr>
beispielsweise heißen:
<td colspan="2"><b class="Stil1">
<?php if( $field->type != 'delimiter') { echo $VM_LANG->_($field->title) ? $VM_LANG->_($field->title) : $field->title;} ?>
</b></td>
Wer übrigens auf HTML setzt und dabei auch noch tabellenfrei arbeiten möchte, sollte sich bewusst machen, dass Email Client nicht gleich Email Client ist. Es ist eine ähnliche dumme Geschichte wie mit den Browsern. Ein bisschen Outlook, Thunderbird oder Mail, das reicht einfach nicht.
Eine von vielen Übersichten zur Unterstützung von CSS durch diverse Email Clients findet man beispielsweise bei .
Plain Text- für die Puristen
Wer es puristischer mag, muss leider in den Core (mit obligatorischem Achtung “Backup anlegen”!) Die betreffende Datei ist die ps_checkout.php im Verzeichnis /administrator/components/com_virtuemart/classes. Dort liest man sich in die Zeilen ab ca. 1875ff ein und ergänzt gewünschte Passagen (am besten analog zu dem was da schon so steht), denn natürlich kann man auch hier neu in der Sprachdatei definierte Variablen einsetzen.
Egal wie
Mit der Email kann man den letzten Professionalitätsanspruch zeigen - und intuitiv würde ich sagen, dass genau das ankommt. Es lohnt sich also, hier ein bisschen Zeit und Phantasie zu investieren, auch wenn das Zeit und Energie kostet.
Es bleibt, Euch viel Spaß bei der Kundenkommunikation zu wünschen!
Und … habt Ihr Euch schon überlegt, zum zu fahren? Vielleicht sehen wir uns ja?
Die einzelnen Steps bisher:
Intro: Kauf mich!
Vorspann: der Basket
Checkout: kennen wir uns schon?
Step 1: Wohin soll’s denn geliefert werden?
Step 2: Wie sollen wir liefern?
Step 3: Bezahlen, bitte!
Step 4: Nochmal alles zusammengefasst oder der letzte Klick
Step 5: Dankeschön, bis zum nächsten Mal




Ich muss also in den Core eingreifen (ps_checkout.php), um dem Kunden z.B. in einer Plain-Text Email die Bankverbindung für Vorkasse mitzuteilen?!
Und analog für die HTML Mail muss ich erst im Template die confirmation_emial.tpl.php anpassen, um in der Bestätigungsmail dem Kunden sagen kann, wohin das Geld eigentlich soll?!
Gruß, Mirko
Podfiedler
Hallo,
zunächst einmal vielen Dank für die Mühe, die du dir hier machst. Das erspart viel Sucherei.
Dennoch habe ich ein kleines Problem:
Ich verwende Virtuemart 1.1.6 und Joomla 1.5.22 auf einem Checkdomain - Host.
Alles funktionierte prima, bis der Kunde die Bestellung bestätigen soll.
Dann erscheint ein “Internal Server Error”. Die Bestellung ist aber im Backend abgelegt.
Nach langem und vergeblichen Suchen habe ich mich mit meinem Host in verbindung gesetz und der Admin hat sich den Fehler.Log angesehen und mir folgende Antwort gegeben:
“Wir haben folgenedn Fehler im Log gefunden welcher besagt:
malformed header from script. Bad header=More than one “from”
Es wird ein FROM Eintrag in die Headers durch das skript gesetzt.
Es ist aber schon ein FROM Eintrag standardmäßig gesetzt und es ist nur einer erlaubt. In einem Skript muss wahrscheinlich der -f Parameter im sendmail Befehl weglassen werden, da er schon wie gesagt standardmäßig gesetzt ist.
Wir können leider nicht sagen, wo man entsprechende Script findet oder wie dieses arbeitet, daher muss ich Sie bitten, sich an den Hersteller zu wenden.”
Ich habe global den php - Mailer als Dienst eingestellt, aber auch sendmail bringt keine Besserung.
Kannst du mir sagen, wo ich die betreffende Datei finde, und wie ich dieses Problem lösen kann?
Vielen Dank im Voraus
Podfiedler
Hallo,
gibt es irgendwelche Module oder Plugins, die die Joomla-Mailklasse laden? Die verträgt sich nicht so gut mit der Virtuemart-Mailklasse. Der Einfachheit halber mal die index.php des Templates mit der component.php aus dem Template-Verzeichnis ersetzen (dann wird nur die Komponente und nichts anderes geladen). Wenn es damit funktioniert, müsstest Du mal die Module und Plugins checken…
Das ist natürlich nur geraten - die Ursache könnte auch an vielen anderen Stellen verborgen liegen ;-)
hallo,
ich bin am php.datei sichten etc.
ich möchte das ich jedem kundne in der Bestätigungsmail meien Bankdaten und Kontonummer etc. mitteile, sodass er halt wählen kann ob er pay pal oder per überweisung bezahlt.
leider hab ioch es noch nicht hinbekommen.
also paypal funktioniert..
aber das in allen Bestellmail auch die Bankdaten von mir angezeigt werden, schnale ich ncith..
kannst du mir helfen?
[email protected]
Klaus
Hallo,
in deinem Screenshot ist keine Adresse2 und auch kein 20er Vorname angezeigt. Kannst du mir bitte mitteilen, wo ich das rausbringe. Bin schon etliche Stunden am Suchen aber habe noch nichts gefunden!
Besten Dank im Voraus und Grüße